How to fix Cumulative Layout Shift (Core Web Vitals)?

If you develop or design for the web, user experience is always the primary driver of your product or service - so you have most likely heard of the phrase Core Web Vitals. Core Web Vitals can be separated into three factors; Largest Contentful Paint (LCP), First Input Delay (FID) and Cumulative Layout Shift (CLS).
In this article we will just be focusing on CLS. We will define exactly what CLS is, what the negative impacts can be, how to measure CLS and how resolving any CLS issues can directly benefit your users for a better experience when navigating your web pages.
What is Cumulative Layout Shift?
To begin, let's take a look at the definition from Google:
CLS is a measure of the largest burst of layout shift scores for every unexpected layout shift that occurs during the entire lifespan of a page.
The most important part of this definition is the key word ‘unexpected’. How many times have you been reading a new article from your favourite blog and all of a sudden just as you attempt to click a link, the page jumps and your cursor is now hovering over an entirely different element!
We have all experienced this frustration. It can sometimes be the difference between a user converting or not. There are several things that can cause a page to jump unexpectedly; these are a few examples:
- Poorly implemented font display and loading.
- Dynamically injecting page content.
- Images that have no width and height dimensions specified.
On the other hand, there are ‘expected’ layout shifts; not all layout shifts are negative and sometimes are crucial for a good user experience. For example, user interaction such as clicking, hovering with UI elements such as carousels, pagination lists, navigation menus and modal popups, will require some new form of interface, this is essential for interaction feedback and a smooth user experience.
Why is it important?
Your CLS can be quantified as a number, and this value can have a negative impact on your site’s SEO performance. Your score can be categorised into three categories:
- Below 0.10 - This should be your target.
- Between 0.10 and 0.25 - There is room for improvement, and you should be investigating possible causes with your development team.
- Above 0.25 - If you fall into this category, we would advise talking to your developer and seeking advice.
Where can I find my website’s CLS score?
There are many tools out there that allow you to measure your site’s CLS score. We recommend using Lighthouse, a tool developed by Google that is integrated directly into Google Chrome.
How do I identify Cumulative Layout Shift?
To be able to fix any layout shifts your website has, you first need to identify what elements are causing issues. This article is only going to cover Lighthouse, but there are many other tools out there that can identify visual stability problems. Here are a few to take note of:
If you are new to using Chrome’s developer tools, we advise familiarising yourself with the interface before reading any further.
Firstly, navigate to the webpage you want to inspect CLS for. Then, right click anywhere on the page and click ‘Inspect’ this will open up a new window inside your browser.
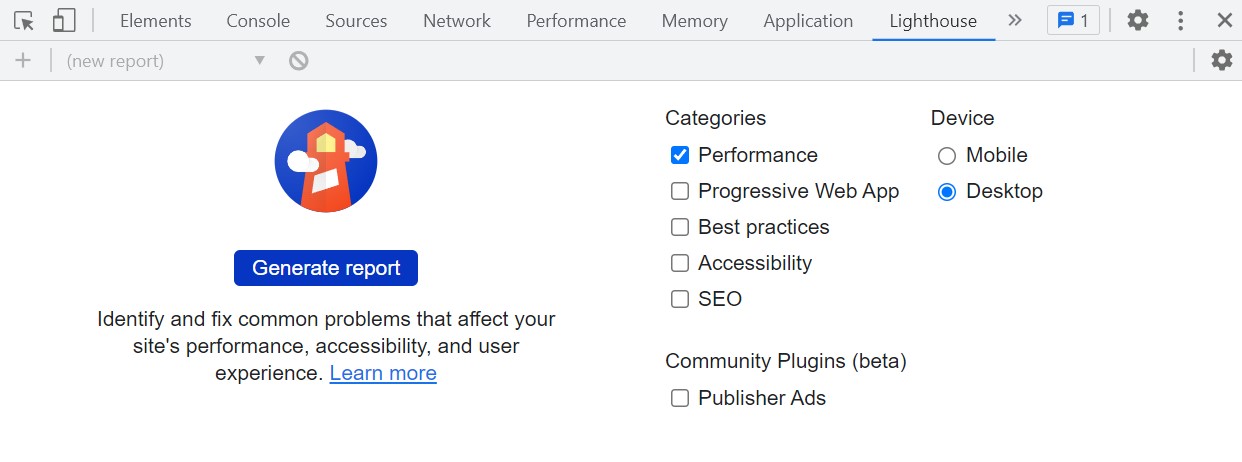
Next, there are several tabs positioned at the top of the window, click on the tab labelled ‘Lighthouse’. Make sure the ‘performance’ category is ticked and then click ‘Generate report’. This will take a short amount of time to analyse the page and collate its results. Once this has finished, it will present information regarding the webpage’s performance metrics, but we are only focused on two parts; the CLS score and the ‘avoid large layout shifts’ segment.

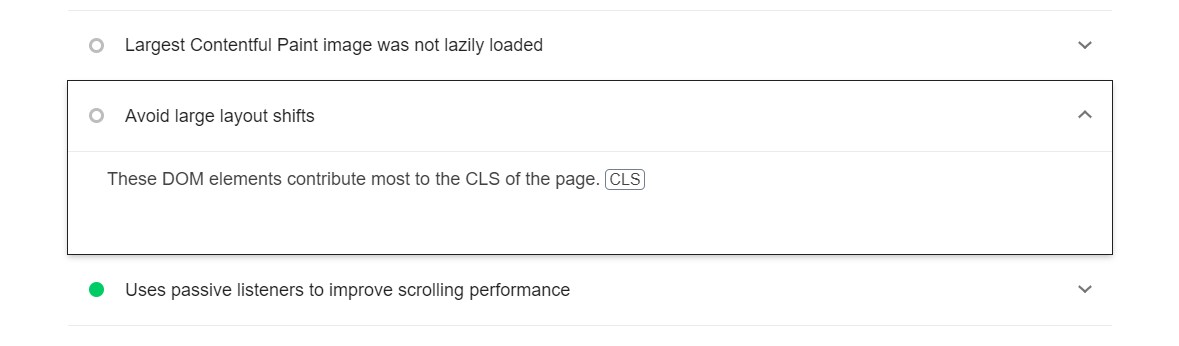
In order to find the layout shift audit, scroll down until you see the dropdown box. Click it and you should now see a list of elements on the page that are causing large layout shifts.

How do I fix Cumulative Layout Shift?
Now you have identified the elements on the page that are causing issues and impacting your score you can begin to implement solutions to resolve these. The two most common issues that often occur and are arguably the easiest to fix are:
- Ensuring text remains visible during the initial page load resulting in a flash of invisible text (FOIT), displaying a fallback font is key - Check this resource about web fonts.
- Defining explicit width and height dimensions on images lets the browser know the size of the image and helps to maintain aspect ratios, avoiding any shift in content whilst its loading - Check out this great article.
Lighthouse has some fantastic resources that help explain the issue and provide solutions to fix the above. From here your developer will be able to take action and help you achieve your goal of optimising your webpage’s performance.
TLDR
Cumulative Layout Shift is one of three metrics that make up Core Web Vitals. It is a measurement of the amount of unexpected layout shifting during the lifecycle of a webpage. CLS describes the movement of elements in the user interface when the user attempts to interact with them. It can create horrific user experiences and have a real, negative impact on your website’s SEO performance.
Wrapping Up
User experience and performance are two things here at Andy’s Web Kitchen that we are passionate about. We are constantly advising our clients how to improve these areas so they can deliver the very best experience for their users and improving your CLS score does exactly that.
This article has discussed what CLS is, what tools are available to help you with any problems, how to identify these elements on the page and how to minimise your website's stability nightmares. Using the resources discussed in this article, take a look at your webpage’s CLS score and see what can be done to improve it. Or, get in touch we would love to hear from you and help you achieve your targets.